Project Name: STANDARDS FILTERING FOR ORDER TRACKING
Company: CDW
Challenge: Display a feature that would enable customers to find order tracking and delivery information on one or more orders.
Role/Constraints: Senior UX designer specializing in accessibility and mobile first design - required to design solution using existing components in design library and determining if existing components needed variations to achieve goals. Conducted user testing to confirm hypothesis' and validate designs. Current build/experience did not allow users to filter by shipment status. Existing filtering capability on order status filtering.
Double Diamond approach,
wire-framing and prototyping
Double Diamond approach,
wire-framing and prototyping
Results: Introduced an existing dropdown component with a chip. Selected chips would display as active state and we allowed more than 3 chips to be condensed. Also implemented sorting functionality that is net new as well as legacy sorting capabilities.
Current state order statuses ranged from Processing order, to not yet shipped, to pick up at will call, etc. a total of 8 statuses. Through design brainstorming and research the team and I determined the statuses were vague and not helpful to the consumer. We explored dropdowns with current statuses, proposed future statuses (On its Way, Shipped and Delivered) as well as a filter chip design to filter orders by status, purchaser, delivery date with a search box feature.
Worked closely with design system team lead on components and filter chip design, card components, card in card components, dropdown list, and search box functionality.
Integrated changes to the account selection process and sign up for an account process so users could select from multiple accounts to see specific orders for specific accounts.
Sort by Expanded
Order Status Filter Expanded
Date Range Selector
Shipment Status Filter Expanded
Explored and iterated on status being displayed on the All Orders page with the three main statuses and a color chip design to match the status stages for consumers to learn On its Way equals green, Delayed equals yellow and Delivered equals green on the visual front end. The other statuses that were in current state would be decommissioned on the backend systems and we would focus on the three new statuses on the front end.
Worked closely with Design System team lead to create card components that would house the order information (determined by user testing what the most important order info should be displayed), card in card component for the product image, status, tracking number and a Track Shipment button that would take them to our Narvar integrated shipping status page.
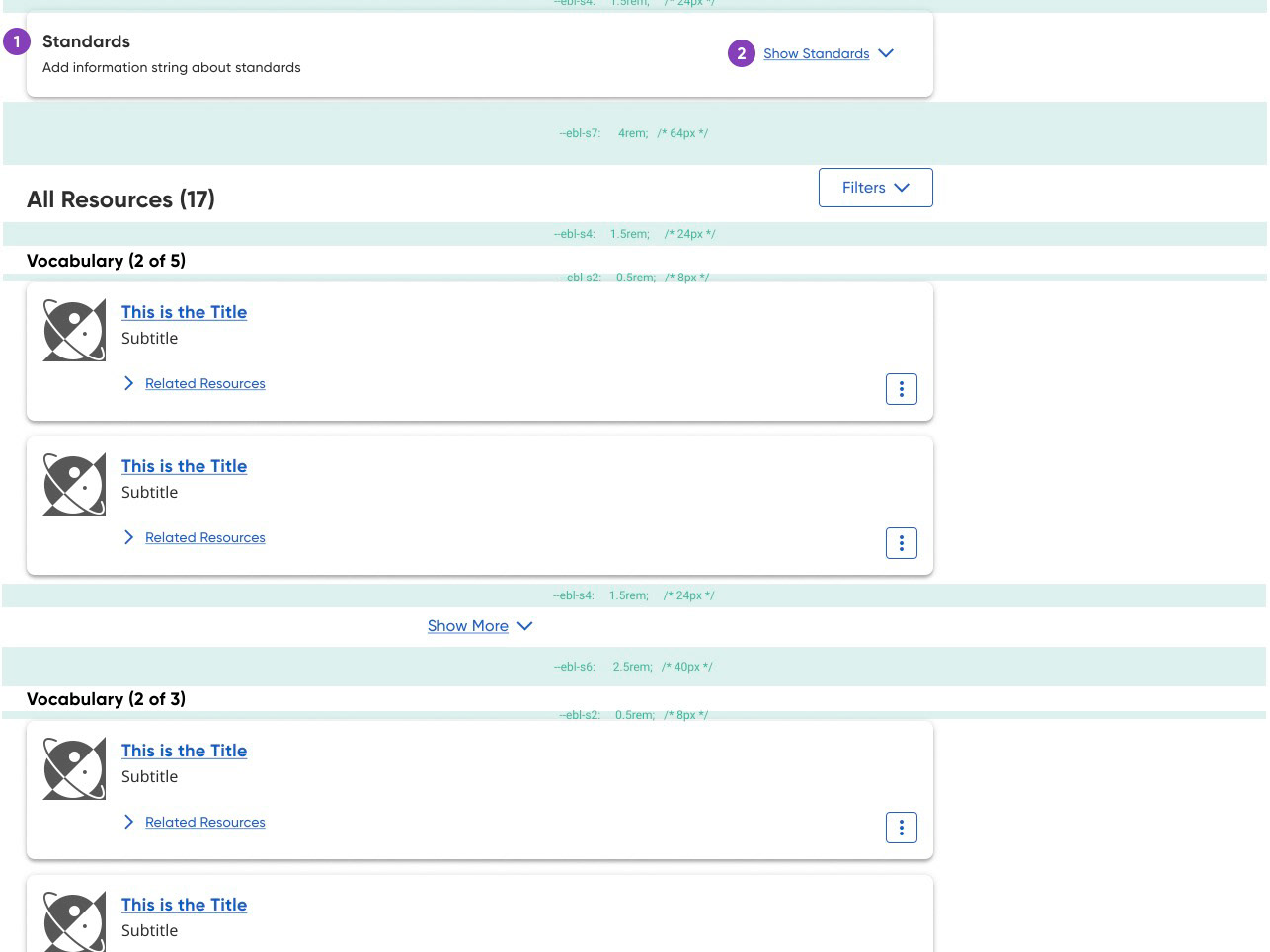
Related resources on existing resource cards