Project Name: STANDARDS FILTERING FOR RESOURCES
Company: Houghton Mifflin / HMH
Challenge: Display a filtering option to filter resources by standards (standards are used by teachers to ensure they are teaching the required content/resources to students.) Existing design allowed teachers to go to the Standards section and see resources assigned to each standard. We needed to add the standard filter along side other filtering options.
Role/Constraints: Senior UX designer specializing in accessibility design - required to design solution using existing components in design library and determining if existing components needed variations to achieve goals. User testing was not performed prior to development beginning. Current build/experience did not allow users to filter by standards but they were able to see resources per standards under a different section of the website. This problem would require teachers to be able to filter by multiple filters including standards.
Methods: Visual Model was created of existing user flow, Double Diamond approach,
wireframing and prototyping
wireframing and prototyping
Results: We introduced a variant of the existing checkbox component that allowed an accessible solution by using correct aria-labels and input types. We allowed the user to select multiple standards to filter by and created pills showing the filters that had been selected. This corresponded to the way pills are used in other places on the website. We researched and update the existing component to include deselected/inactive
states according to WCAG 2.1.
states according to WCAG 2.1.
Wireframe exercise to document current experience and explore the design library components.
Initial button created for standards filtering
Different standard sets displaying in standards filter modal
Standard sets expanded
Standards filter displaying lower level options within the standard sets
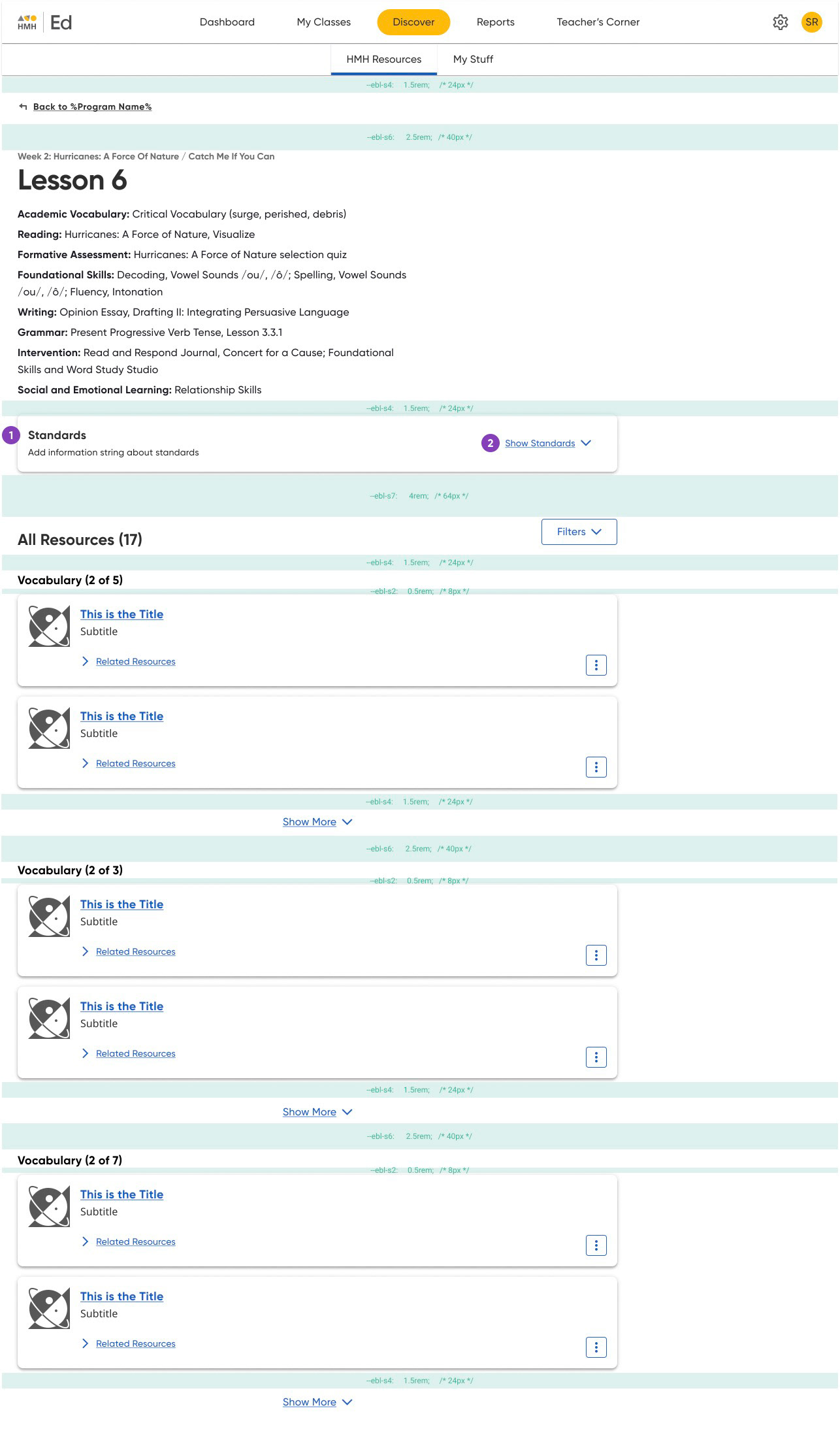
Project Name: STANDARDS SUMMARY APPEARING ON LESSON PAGES
Company: Houghton Mifflin / HMH
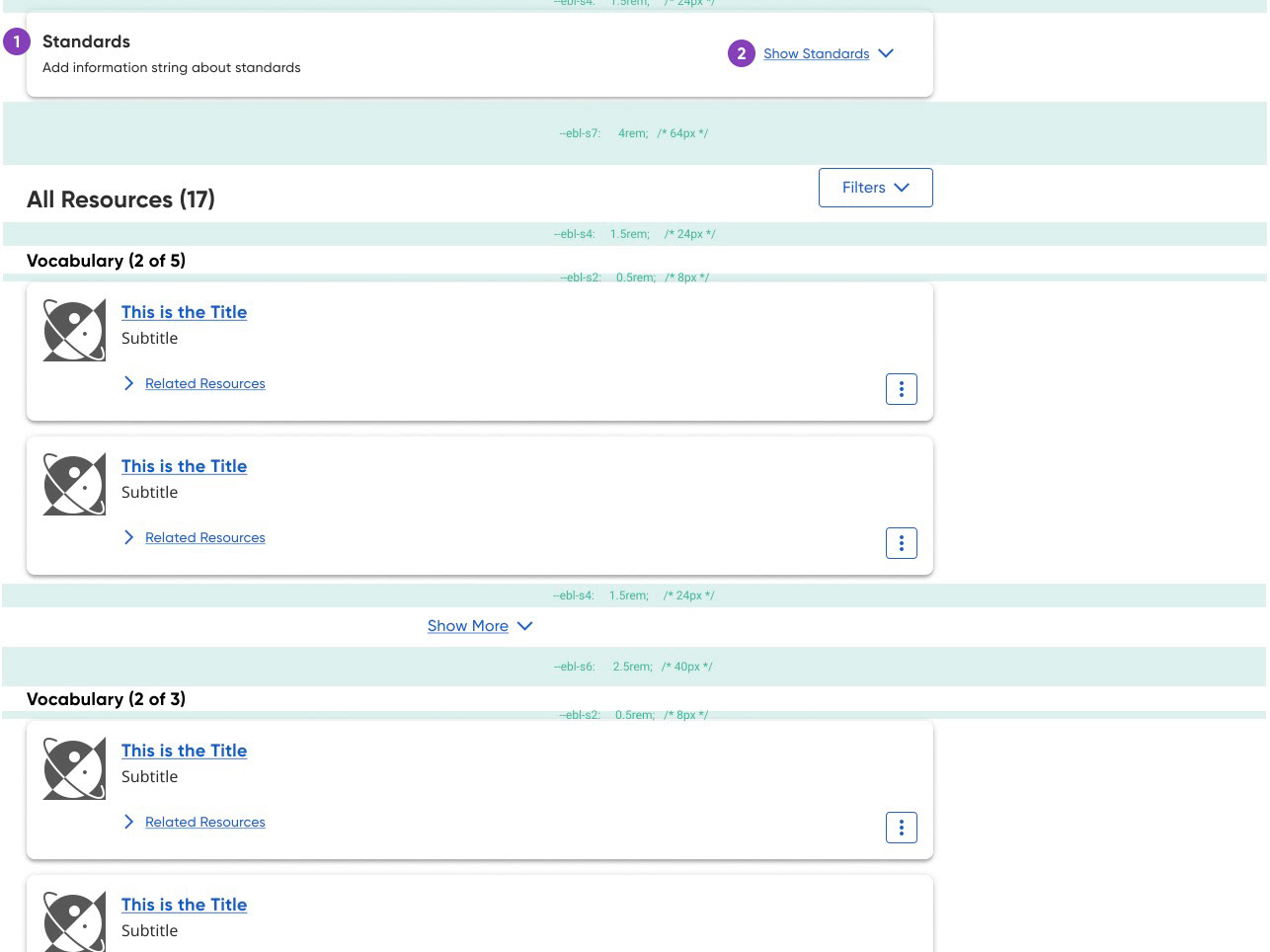
Challenge: Display a standards summary for the lesson that the user is viewing. Ensure that all standards that are covered in that lesson display with the standard number and short description. Show the user that more information is available if the standard list is longer than 3 standards. Display different state
standards as well if necessary.
standards as well if necessary.
Role/Constraints: Senior UX designer specializing in accessibility design - required to design solution using existing components in design library and determining if existing components needed variations to achieve goals. User testing was not performed prior to development beginning but had existing user studies from previous testing that touched on problem and teachers recommendations on how to fix. Current build did not show any standards information on the lesson page, only a short description and high level overview. Ensure design is accessible as well as mobile-friendly.
Methods: Visual Model was created of existing user flow, Double Diamond approach,
Rapid prototyping, wireframing
Rapid prototyping, wireframing
Results: Introduced a standards accordion feature that has a "Show Standards" hyperlink available to expand the accordion. Once the accordion is expanding, the standards appear in pills to ensure the user knows that those standards are being covered in the lesson. If the user hovered over a pill, a short description appears in a tooltip. We ensured the design was accessibility compliant by using an existing Material UI component.

Related resources on existing resource cards